HTML5常用开发工具—VS Code的安装设置
更新时间:2023年09月27日14时25分 来源:传智教育 浏览次数:
为了方便编辑网页代码,前端工程师通常会选择一些较便捷的代码编辑工具。例如,Editplus、notepad++、 Hbuilder、 sublime、 Dreamweaver、VS Code等。其中VSCode轻巧便捷、免费开源,并且提供了插件扩展功能,深受网站制作人员的青睐。本节将详细介绍VS Code的安装、设置和使用技巧。
VS Code的安装
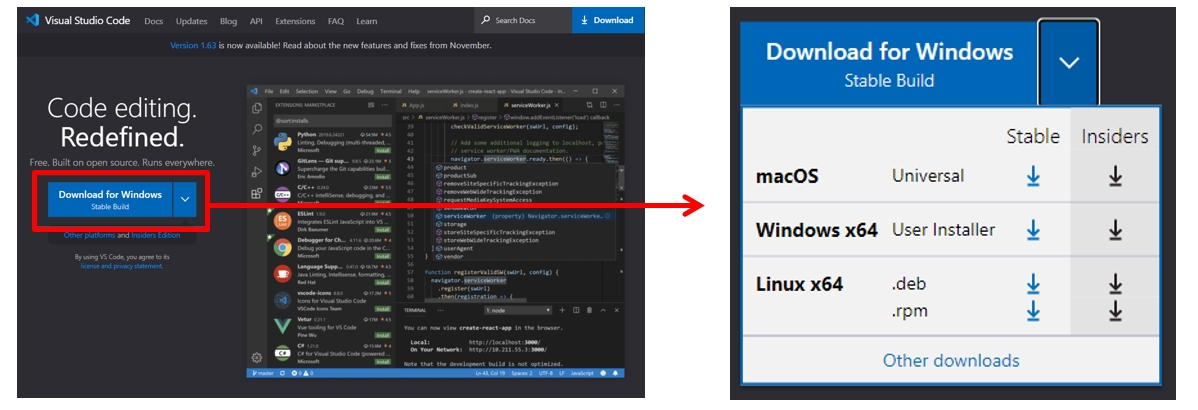
打开VS Code官方网站。单击蓝色箭头按钮选择和电脑系统匹配的VS Code版本(推荐Stable稳定版),单击下载按钮,下载VS Code安装包。

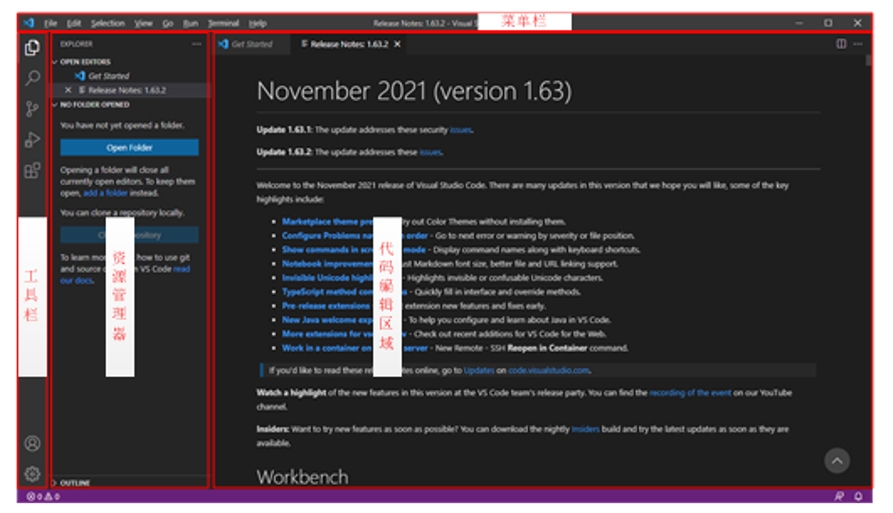
VS Code安装完成后,启动软件,VS Code界面结构如下。

VSCode的初始化设置主要包括设置中文显示模式、界面颜色和代码字号。
设置中文显示模式
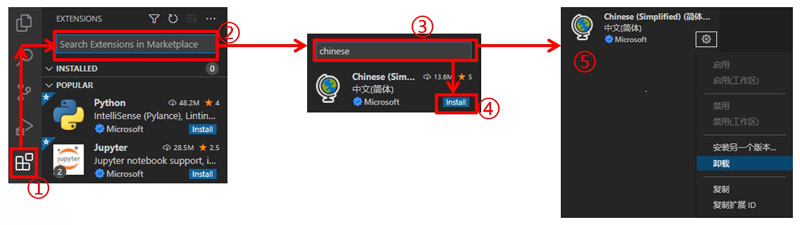
VSCode界面菜单默认显示为英文。如果我们习惯中文菜单操作,可以通过安装中文扩展插件的方式,将界面菜单设置为中文显示模式。

设置界面颜色
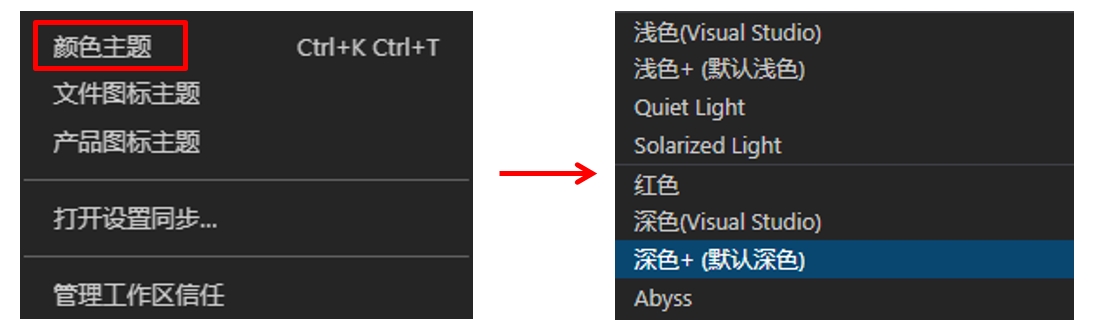
VSCode默认的界面为黑色背景,我们如果想要更换界面颜色,可以单击工具栏左下方的管理按钮进行设置。

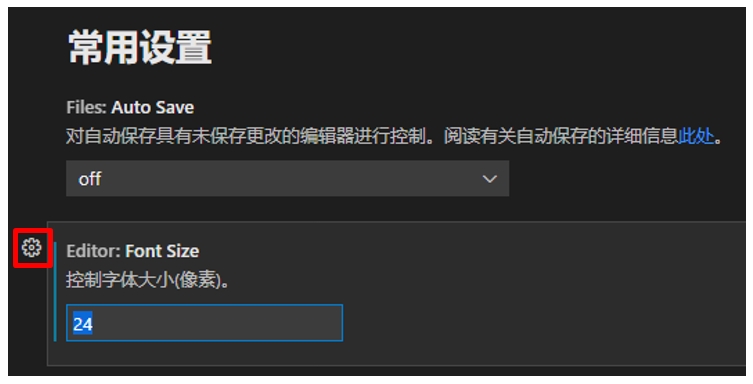
设置代码字号
VS Code有默认的字号。如果感觉代码字号不合适可以自行设置。单击工具栏左下方的管理按钮。



















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















